Chapter 14 Shiny
Der Beitrag wurde das letzte mal am 04 November, 2021 editiert
🔍 Mastering Shiny - Build interactive apps, reports, dashboards
🔍 https://www.youtube.com/watch?v=tfN10IUX9Lo
Shiny ist ein R package um interaktive web apps, reports und dashbords zu bauen. Shiny kann dabei die Daten online so zur verfügung stellen (bspw. über einen web browser), dass jeder darauf zugreifen kann.
😎 Mit shiny können 100 Seiten auf eine einzige Seite komprimiert werden, sodass der Nutzer individuell auf eine spezielle Seite zugreifen kann. Die Übersichtlichkeit steigt dadurch extrem.

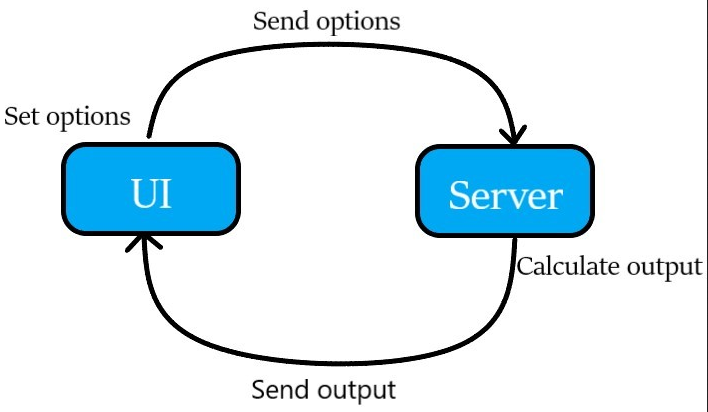
Figure 14.1: Shiny Prinzip, source: https://blog.efpsa.org/wp-content/uploads/2019/04/pic6.jpg
Die zwei Hauptkomponenten einer shiny app sind UI (für User Interface; definiert wie die App aussehen soll) und server function (definiert wie die App arbeiten soll).
# lade shiny
library(shiny)
# create UI
ui <- fluidPage(
"Hello, world!"
)
# create server
server <- function(input, output, session) {
}
# run the app
shinyApp(ui, server)Die vier Schritte können zusammengefasst werden mit:
- Laden des shiny packages
- UI = Definiere die HTML Webpage mit der Menschen interagieren können (frontend)
- Wie soll sich die App verhalten durch definieren einer
server()Funktion (ist momentan leer; backend) - Ausführen der App durch die Funktion `shinyApp(ui, server)
Um ein shiny Projekt zu beginnen gibt es zwei Möglichkeiten:
- Ein neues directory anlegen durch File -> New Project -> New Directory -> Shiny Web Application
Dadurch wird eine app.R Datei erstellt, in der die shiny app definiert wird.
🎉 Damit hast du deine erste web app gebaut!